
2026年1月17日
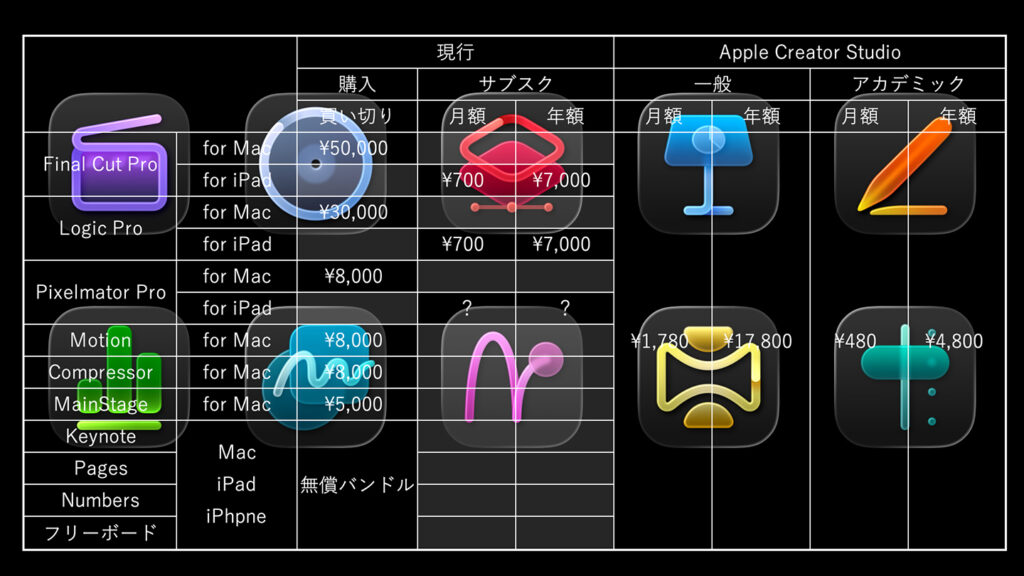
Apple Creator Studio の損得勘定
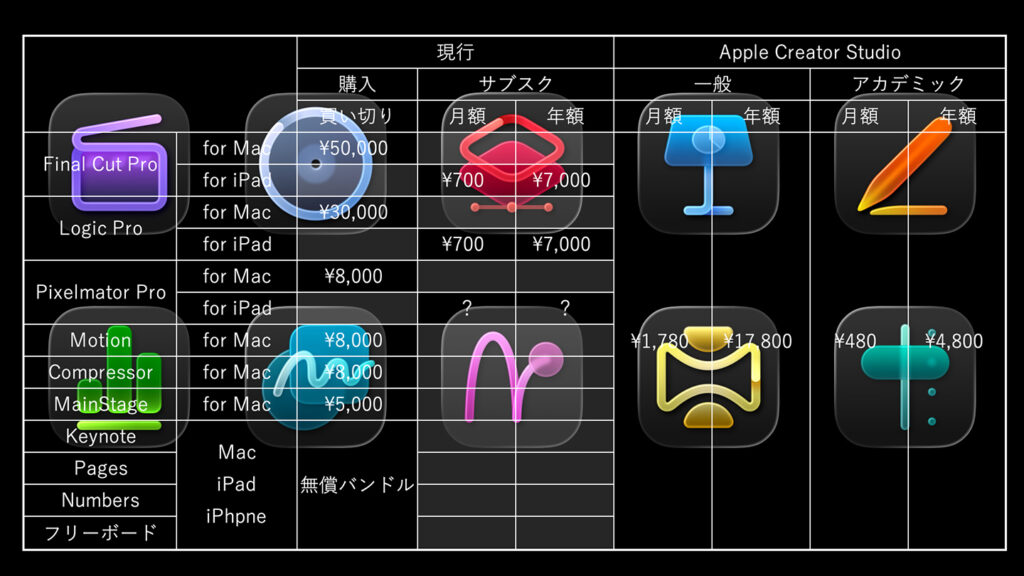
損得勘定、というとちょっと違うと思うけれど、先日書いたApp...
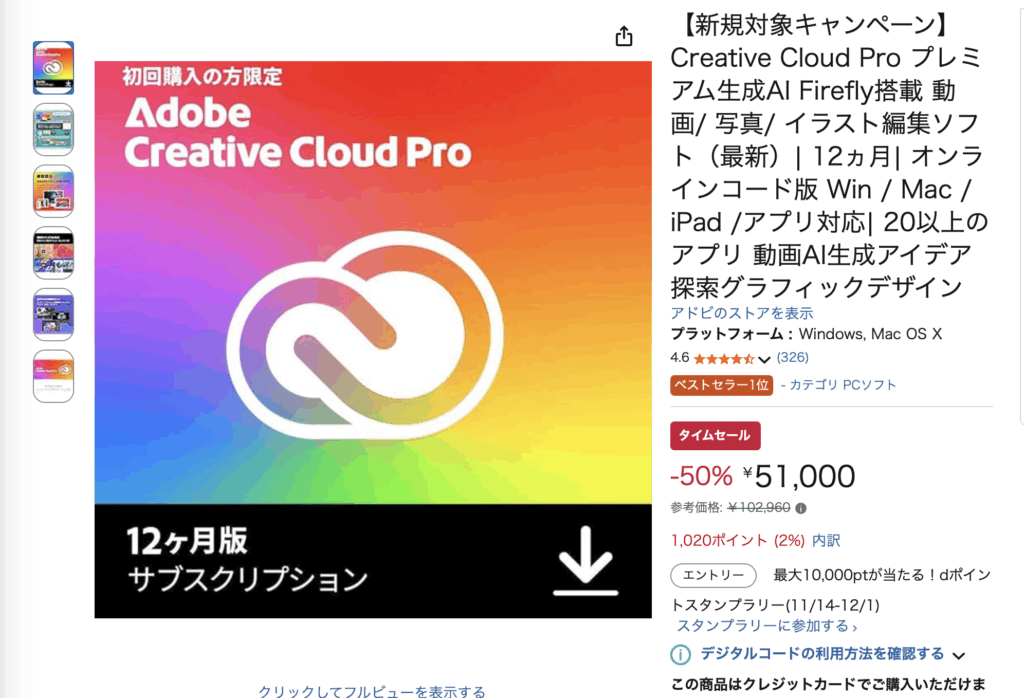
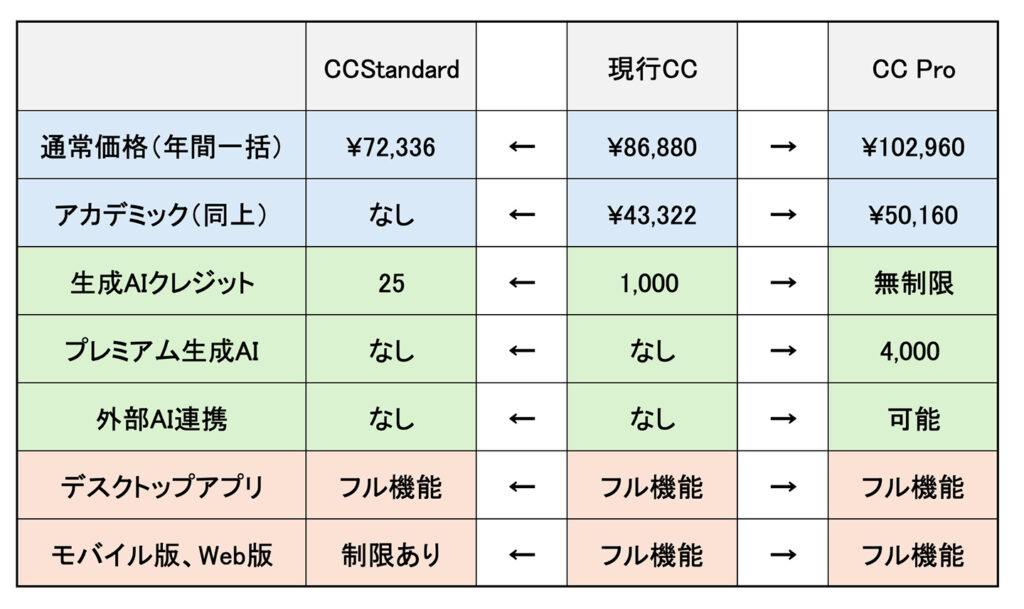
ひとつまえのエントリーで書いたように、Photoshopを筆頭とした Adobe Creative Cloudが一斉にアップデート。
取りあえず、分かりやすそうなフォトショップの新機能、コンテンツに応じた切り抜きを試してみる。
今回、スプラッシュスクリーンも一新。こうもペースが速いと瞳のスプラッシュスクリーンがフォトショで・・・みたいな共通記憶が定着しないですね・・・。
元写真 モデル : Satoppiko
もちょっと画面端に置きたいと思いました
切り抜きツールは従来と同じですが
オプション設定でコンテンツに応じる設定をチェックし
画角を少しずらし、さらに角度も少し変えました。
白い部分が従来のフォトショップだと見切れになった部分
これをenterするだけで
余白部分をこんじるでそれらしく埋めてくれます。
作例がシンプルすぎると言われそうなので、夜のインプレッサ、
これも画角を変えつつ、角度も変えてみます。
こんな感じ。
よくみると、やや不自然な部分もありますが、一瞬でここまでやってくれるのはとても楽。
もちろん、従来のPhotoshopでも何段階か作業すればできますが、それを半自動化したといえばいいでしょうか。
–ads–